1.5 アプリケーション作成(DJango 2.2.7) [Django]
経験した事のあるWeb開発だと、概ね作業順序は下記であった。
1.画面レイアウト設計
2.DB設計
3.コーディング
大きな流れは変わりがなさそうだと感じたが、チュートリアルをやった方は
既におわかりだと思いますが、URLの設計も大事そうだったので、今回作業的にはURL設計を追加した。
1.画面レイアウト設計
2.DB設計
3.URL設計(プロジェクト、アプリケーション設計)
4.コーディング
今回のプロジェクト名は、「Recuruitment」 アプリケーション名は、「accounts」、
ユーザ関連のアプリケーション(ログインとかユーザ登録など)もう一つは、「applicantctl」、
応募サイトのアプリケーションの二つ。
※accountsは、Djangoが最初から用意されているユーザ関連のアプリケーションです。
まとめると下記としました。
| プロジェクト名 | Recruitment |
| アプリ名 | accounts |
| ログイン | /accounts/login/ |
| ログアウト | /accounts/logout/ |
| サインアップ | /accounts/signup/ |
| アプリ名 | applicantctl |
| トップ(応募者一覧) | /applicant/list |
| 応募者登録 | /applicant/add/<id> |
| 応募者更新 | /applicant/upd/<id> |
| 応募者削除 | /applicant/del/<id> |
| 書類選考 | /applicant/judgment/<id> |
では、プロジェクトを作成します。
その前に下記を行います。
1. 仮想環境構築
2. Djangoインストール
(過去の記事参照)
3.プロジェクト作成
django-admin startproject Recruitment
4. applicantctlアプリケーション作成
cd Recruitment ← 作成したプロジェクトにディレクトリ移動します。
python manage.py startapp applicantctl ←アプリケーション作成
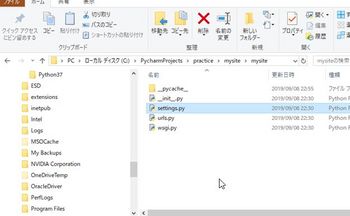
ディレクトリはこんな感じになります。
5.日本語化
Recruitment\Recruitment\settings.py
(過去の記事参照)
6.アプリケーションの追加
Recruitment\Recruitment\settings.py
14行目 'applicantctl',
#ALLOWED_HOSTS = []
ALLOWED_HOSTS = ['127.0.0.1', 'localhost']
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'applicantctl',
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
7. modelの作成 - DB作成
ちょっとここは飛ばします。
別の記事で書きます。
8. プロジェクトレベルのURL
Django のURL設定は「アプリケーションレベルのURL設定」と
「プロジェクトレベルのURL設定」の2つが必要です。
Recuruitment\Recruitment\urls.py
"""Recruitment URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/2.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('applicantctl/', include('applicantctl.urls')),
]
アプリケーションレベルのURL設定
Recuruitment\applicantctl\urls.py
#Recuruitment/applicantctl/urls.py
from django.urls import include, path
from django.conf.urls import url
from . import views
app_name ='applicantctl'
urlpatterns = [
# ex: /
path('', views.index, name='index'),
path('list', views.index, name='index'),
# ex: /add/
path('add/', views.add, name='add'),
# ex: /add/judgment/1/
path('add/judgment/<int:pk>/', views.add_judgment, name='add_judgment'),
# ex: /upd/1/
path('upd/<int:pk>/', views.upd, name='upd'),
# ex: /delete/1/
path('delete/<int:pk>/', views.delete, name='delete'),
# ex: /judgment/1/
path('judgment/<int:pk>/', views.judgment, name='judgment'),
]
9. URLから呼出されるViewを記載
とりあえず、全て簡易のダミーが文字がされるように作成
Recuruitment\Recruitment\view.py
from django.shortcuts import render
from django.http import HttpResponse, HttpResponseRedirect
from django.contrib.auth.decorators import login_required
# Create your views here.
def index(request):
return HttpResponse("index")
def add(request):
return HttpResponse("add")
def upd(request, pk ):
return HttpResponse("upd %s" % pk)
def delete(request, pk ):
return HttpResponse("delete %s" % pk)
def judgment(request, pk ):
return HttpResponse("judgment %s" % pk)
10. サーバを起動してアクセスしてみます。
1.4 ER図(DJango 2.2.7) [Django]
1.3 アプリケーション説明(DJango 2.2.7) [Django]
アプリケーションを作ってみました。
まずはどんなアプリケーションかを説明したいと思います。
会社採用応募者の書類選考から面談までを管理するシステムです。
1.応募者が来たら情報を登録します。
2.面談を実施する部の優先順位を設定します。
3.各部で書類選考を行います。
4.優先順位が高く書類選考をOKとした部が面談します。
1.応募者一覧画面
他の画面は全てこの画面から遷移します。

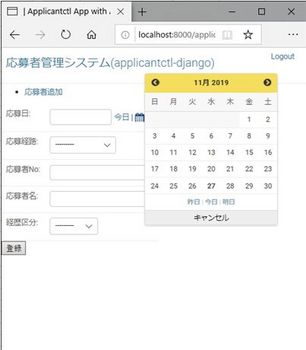
2.応募者登録画面

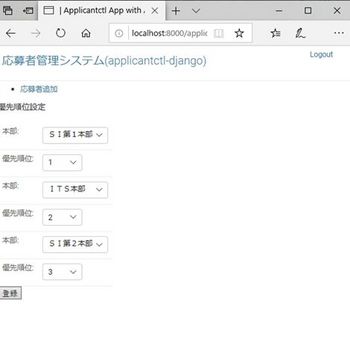
3.優先順位設定画面

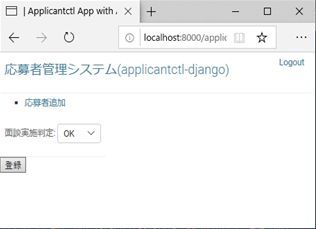
4.面談実施判定画面(書類選考)

ソースはこちらです。
https://github.com/MakotoPlus/PycharmProjects3
まずはどんなアプリケーションかを説明したいと思います。
会社採用応募者の書類選考から面談までを管理するシステムです。
1.応募者が来たら情報を登録します。
2.面談を実施する部の優先順位を設定します。
3.各部で書類選考を行います。
4.優先順位が高く書類選考をOKとした部が面談します。
1.応募者一覧画面
他の画面は全てこの画面から遷移します。
2.応募者登録画面
3.優先順位設定画面
4.面談実施判定画面(書類選考)
ソースはこちらです。
https://github.com/MakotoPlus/PycharmProjects3
動かして学ぶ!Python Django開発入門 (NEXT ONE) [ 大高 隆 ]
1.2 時刻、言語設定(DJango 2.2.7) [Django]
1.settings.pyファイル編集
作成したプロジェクトの配下にsettings.pyというファイルがあります。
そのファイルを編集します。

下記2行を追加
LANGUAGE_CODE = 'ja'
TIME_ZONE = 'Asia/Tokyo'
Setting.py
2.再起動して確認すると、英語だったのが日本語で表示されます。
英語が苦手な自分はなんだかほっとします。

作成したプロジェクトの配下にsettings.pyというファイルがあります。
そのファイルを編集します。
下記2行を追加
LANGUAGE_CODE = 'ja'
TIME_ZONE = 'Asia/Tokyo'
Setting.py
# Internationalization # https://docs.djangoproject.com/en/2.2/topics/i18n/ # LANGUAGE_CODE = 'en-us' LANGUAGE_CODE = 'ja' # TIME_ZONE = 'UTC' TIME_ZONE = 'Asia/Tokyo' USE_I18N = True USE_L10N = True USE_TZ = True
2.再起動して確認すると、英語だったのが日本語で表示されます。
英語が苦手な自分はなんだかほっとします。
タグ:Django
1.1 環境構築(DJango 2.2.7) [Django]
Python、Djangoを勉強したので自分の備忘録として掲載したいと思います。
まずは、Python 3系をダウンロードしてインストールして下さい。
そしたら下記1の作業が出来ます。
環境
1.Windwos10
2.Python 3.7.4
3.Django 2.2.7
1.仮想環境構築
まずはpythonの仮想環境を作ります。
(pythonは1マシンで別々のバージョンを管理出来る
仕組みみたいなもの。詳しくは他のサイトへ)
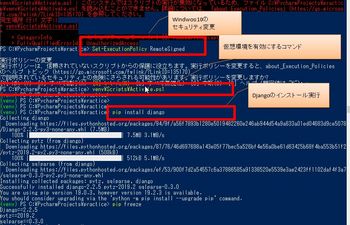
PowerShell (管理者モード)で実行しています。

2.Djangoインストール
仮想環境を作ったらそこにDjangoインストールします。
またWindwosのデフォルト設定では、PowerShellからスクリプトを
実行する権限ないため解除する必要があります。

3.プロジェクト作成
例では mysiteというプロジェクトを作成する場合のコマンドとなる
例:django-admin.py startproject mysite
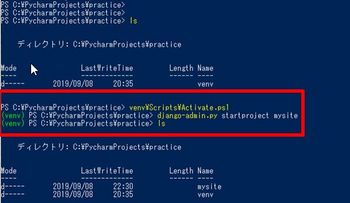
実行すると mysiteというフォルダが出来てる

4.動作確認
これで終わりだけど、ちゃんと動作するのかの確認です。
2でも実行している仮想環境を有効にするコマンドを打ちます。
プロンプトが(venv)と表示されます。
(既に(venv)が表示されているのなら打つ必要なし)
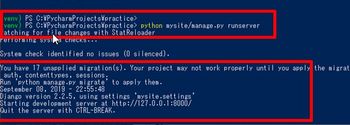
次に起動コマンド
python mysite manage.py runserver

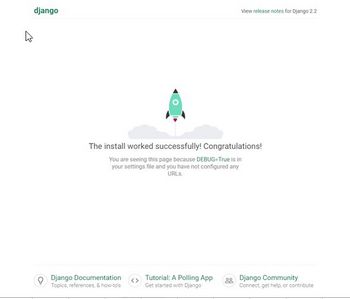
ブラウザを立上てURLに http://127.0.0.1:8000/ を入力し
下記が表示されればOK

まずは、Python 3系をダウンロードしてインストールして下さい。
そしたら下記1の作業が出来ます。
環境
1.Windwos10
2.Python 3.7.4
3.Django 2.2.7
1.仮想環境構築
まずはpythonの仮想環境を作ります。
(pythonは1マシンで別々のバージョンを管理出来る
仕組みみたいなもの。詳しくは他のサイトへ)
PowerShell (管理者モード)で実行しています。
2.Djangoインストール
仮想環境を作ったらそこにDjangoインストールします。
またWindwosのデフォルト設定では、PowerShellからスクリプトを
実行する権限ないため解除する必要があります。
3.プロジェクト作成
例では mysiteというプロジェクトを作成する場合のコマンドとなる
例:django-admin.py startproject mysite
実行すると mysiteというフォルダが出来てる
4.動作確認
これで終わりだけど、ちゃんと動作するのかの確認です。
2でも実行している仮想環境を有効にするコマンドを打ちます。
プロンプトが(venv)と表示されます。
(既に(venv)が表示されているのなら打つ必要なし)
次に起動コマンド
python mysite manage.py runserver
ブラウザを立上てURLに http://127.0.0.1:8000/ を入力し
下記が表示されればOK
退屈なことはPythonにやらせよう ノンプログラマーにもできる自動化処理プログラミング [ Al Sweigart ]
![Python Django 超入門【電子書籍】[ 掌田津耶乃 ] Python Django 超入門【電子書籍】[ 掌田津耶乃 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/rakutenkobo-ebooks/cabinet/0595/2000007120595.jpg?_ex=128x128)
![動かして学ぶ!Python Django開発入門 (NEXT ONE) [ 大高 隆 ] 動かして学ぶ!Python Django開発入門 (NEXT ONE) [ 大高 隆 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/2508/9784798162508.jpg?_ex=128x128)
![Python Django 超入門 [ 掌田津耶乃 ] Python Django 超入門 [ 掌田津耶乃 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/4483/9784798054483.jpg?_ex=128x128)
![退屈なことはPythonにやらせよう ノンプログラマーにもできる自動化処理プログラミング [ Al Sweigart ] 退屈なことはPythonにやらせよう ノンプログラマーにもできる自動化処理プログラミング [ Al Sweigart ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/7782/9784873117782.jpg?_ex=128x128)



