1.9 Django +IIS連携(DJango 2.2.7) [Django]
仕事の関係上、サーバがWindowsになるそうで
必然的にWebサーバはIISになりそうなのでDjango+IISの連携を
自宅マシンでやってみた。
1.IISインストール(Windwos10)
参考サイト http://www.wannko.net/windows10/iis/iis_00.html
2.IISでPythonが実行出来るように環境設定
参考サイト https://support.microsoft.com/ja-jp/help/276494/using-python-scripts-with-iis
自分は、ASP上でうまく動作しなかったのですが、Djangoを動かすには
必須ではないので無視しました。
拡張子.py のファイル関連をちゃんとPythonにしないと動作しないので注意です。
3.Django + IIS + Windwos10 の設定
wfastcgiというのをインストールするらしいです。
参考サイト1. https://thinkami.hatenablog.com/entry/2015/10/26/070118
参考サイト2.https://docs.microsoft.com/ja-jp/previous-versions/azure/virtual-machines/windows/classic/python-django-web-app?toc=%2Fazure%2Fvirtual-machines%2Fwindows%2Fclassic%2Ftoc.json
#補足
・Windwos7でしたがWindwos10でも問題なく動作しました。
・virtualenvでインストールとなっているが、venvで大丈夫。
必然的にWebサーバはIISになりそうなのでDjango+IISの連携を
自宅マシンでやってみた。
1.IISインストール(Windwos10)
参考サイト http://www.wannko.net/windows10/iis/iis_00.html
2.IISでPythonが実行出来るように環境設定
参考サイト https://support.microsoft.com/ja-jp/help/276494/using-python-scripts-with-iis
自分は、ASP上でうまく動作しなかったのですが、Djangoを動かすには
必須ではないので無視しました。
拡張子.py のファイル関連をちゃんとPythonにしないと動作しないので注意です。
3.Django + IIS + Windwos10 の設定
wfastcgiというのをインストールするらしいです。
参考サイト1. https://thinkami.hatenablog.com/entry/2015/10/26/070118
参考サイト2.https://docs.microsoft.com/ja-jp/previous-versions/azure/virtual-machines/windows/classic/python-django-web-app?toc=%2Fazure%2Fvirtual-machines%2Fwindows%2Fclassic%2Ftoc.json
#補足
・Windwos7でしたがWindwos10でも問題なく動作しました。
・virtualenvでインストールとなっているが、venvで大丈夫。
1.8 データベースへ反映(DJango 2.2.7) [Django]
少し時間が空きましたが・・。
データベースの作成作業です。流れ的には下記となります。
これは、今後テーブルの内容を変更したい場合も同じ操作となります。
1. データベース反映のスクリプトファイル作成
2. スクリプトファイル実行してデータベースへ反映
1. データベース反映のスクリプトファイル作成方法
1.6で作成したモデルクラスをDJangoが読取って自動で
スクリプトファイルを作ってくれます。(DDLの作成)
Create文を作らなくていいんです。素敵ですね。
コマンド:
python manage.py makemigrations applicantctl

DDLの内容確認したい場合は下記コマンドを実行すると確認出来ます(やらなくてもOK)
コマンド:
python manage.py sqlmigrate applicantctl 0001
コンソールに出ているメッセージを見ればわかるけど、
実際にファイルも出力されているので見ることも出来ます。
(こちらはDDLにはなってないけど)
こんな感じ
2. スクリプトファイル実行してデータベースへ反映
スクリプトが出来たので実際にデータベースへ反映するコマンドを実行します。
コマンド:
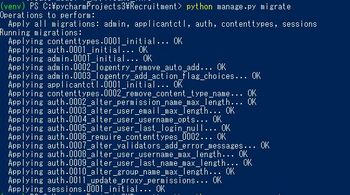
python manage.py migrate
※コンソールにはDJango用のDB構築をしていなかったため
そちらも出力されています。

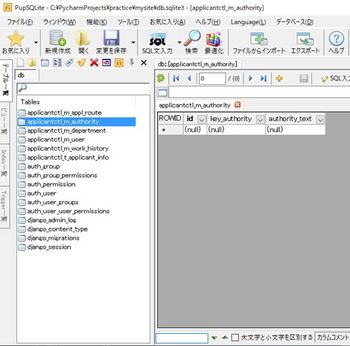
プロジェクトフォルダ直下にdb.sqlite3というファイルがデータベース(SQLite)のファイルです。
中身を除くと下記のような感じでテーブルが作成されています。 (フリーソフト:PupSQLite使用)
テーブル名は、「アプリケーション名」+ '_' + 「テーブル名」という感じで作成されるようです。

データベースの作成作業です。流れ的には下記となります。
これは、今後テーブルの内容を変更したい場合も同じ操作となります。
1. データベース反映のスクリプトファイル作成
2. スクリプトファイル実行してデータベースへ反映
1. データベース反映のスクリプトファイル作成方法
1.6で作成したモデルクラスをDJangoが読取って自動で
スクリプトファイルを作ってくれます。(DDLの作成)
Create文を作らなくていいんです。素敵ですね。
コマンド:
python manage.py makemigrations applicantctl
DDLの内容確認したい場合は下記コマンドを実行すると確認出来ます(やらなくてもOK)
コマンド:
python manage.py sqlmigrate applicantctl 0001
コンソールに出ているメッセージを見ればわかるけど、
実際にファイルも出力されているので見ることも出来ます。
(こちらはDDLにはなってないけど)
こんな感じ
# Generated by Django 2.2.7 on 2019-11-24 10:52
from django.db import migrations, models
import django.db.models.deletion
class Migration(migrations.Migration):
initial = True
dependencies = [
]
operations = [
migrations.CreateModel(
name='M_Appl_Route',
fields=[
('key_appl_route', models.AutoField(primary_key=True, serialize=False)),
('appl_route_text', models.CharField(max_length=200, verbose_name='応募経路')),
('u_user', models.CharField(max_length=100, verbose_name='更新者')),
('u_date', models.DateTimeField(auto_now=True, verbose_name='更新日時')),
],
),
migrations.CreateModel(
name='M_Department',
fields=[
('key_index', models.AutoField(primary_key=True, serialize=False)),
('headquarters_text', models.CharField(max_length=100, verbose_name='本部')),
('u_user', models.CharField(max_length=100, verbose_name='更新者')),
('u_date', models.DateTimeField(auto_now=True, verbose_name='更新日時')),
],
),
migrations.CreateModel(
name='M_Judgment',
fields=[
('key_judgment', models.AutoField(primary_key=True, serialize=False)),
('judgment_text', models.CharField(max_length=100, verbose_name='判定内容')),
('u_user', models.CharField(max_length=100, verbose_name='更新者')),
('u_date', models.DateTimeField(auto_now=True, verbose_name='更新日時')),
],
),
migrations.CreateModel(
name='M_Work_History',
fields=[
('key_history_kbn', models.AutoField(primary_key=True, serialize=False)),
('work_history_kbn', models.CharField(max_length=100, verbose_name='経歴区分')),
('u_user', models.CharField(max_length=100, verbose_name='更新者')),
('u_date', models.DateTimeField(auto_now=True, verbose_name='更新日時')),
],
),
migrations.CreateModel(
name='T_Applicant_info',
fields=[
('key_applicant', models.AutoField(primary_key=True, serialize=False)),
('applicant_date', models.DateField(verbose_name='応募日')),
('applicant_no', models.CharField(max_length=20, verbose_name='応募者No')),
('applicant_name_text', models.CharField(max_length=100, verbose_name='応募者名')),
('u_user', models.CharField(max_length=100, verbose_name='更新者')),
('u_date', models.DateTimeField(auto_now=True, verbose_name='更新日時')),
('key_appl_route', models.ForeignKey(null=True, on_delete=django.db.models.deletion.PROTECT, to='applicantctl.M_Appl_Route')),
('key_history_kbn', models.ForeignKey(null=True, on_delete=django.db.models.deletion.PROTECT, to='applicantctl.M_Work_History', verbose_name='経歴区分')),
],
),
migrations.CreateModel(
name='T_Judgment',
fields=[
('key_judgment', models.AutoField(primary_key=True, serialize=False)),
('judgment_index', models.IntegerField(choices=[(1, '1'), (2, '2'), (3, '3')], verbose_name='優先順位')),
('u_user', models.CharField(max_length=100, verbose_name='更新者')),
('u_date', models.DateTimeField(auto_now=True, verbose_name='更新日時')),
('judgment', models.ForeignKey(null=True, on_delete=django.db.models.deletion.PROTECT, to='applicantctl.M_Judgment', verbose_name='面談実施判定')),
('key_applicant', models.ForeignKey(on_delete=django.db.models.deletion.CASCADE, to='applicantctl.T_Applicant_info', verbose_name='応募者情報Key')),
('key_department', models.ForeignKey(on_delete=django.db.models.deletion.PROTECT, to='applicantctl.M_Department', verbose_name='本部')),
],
),
]
2. スクリプトファイル実行してデータベースへ反映
スクリプトが出来たので実際にデータベースへ反映するコマンドを実行します。
コマンド:
python manage.py migrate
※コンソールにはDJango用のDB構築をしていなかったため
そちらも出力されています。
プロジェクトフォルダ直下にdb.sqlite3というファイルがデータベース(SQLite)のファイルです。
中身を除くと下記のような感じでテーブルが作成されています。 (フリーソフト:PupSQLite使用)
テーブル名は、「アプリケーション名」+ '_' + 「テーブル名」という感じで作成されるようです。
1.7 管理サイト構築(DJango 2.2.7) [Django]
1.6 モデルクラスの作成(DJango 2.2.7) [Django]
前回説明を飛ばしたモデルの説明をしたいと思います。
◆クラス名は下記にしました。
判定マスタ:M_Judgmentクラス
応募経路マスタ:M_Appl_Routeクラス
業務経歴マスタ:M_Work_Historyクラス
部マスタ:M_Departmentクラス
応募者情報:T_Applicant_infoクラス
判定テーブル:T_Judgmentクラス
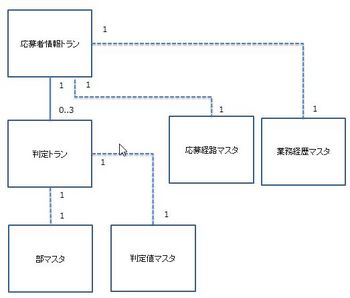
ER図

◆各列情報を定義するフォーマットは下記となります。
列名 = データ型(データ型に対するパラメータ指定)
データ型、AutoField, ForeignKey, CharField, DateFieldなど様々なものがあります。
詳細は他のサイトでお願いします。
◆全部説明するのもあれなので判定テーブルだけ説明します。
判定テーブル(T_Judgmentクラス)
1.判定テーブルキー列(key_judgment)
プライマリキーで自動で値が割振られる列となります。
2.部INDEX列(key_department)
部マスタ(M_Department)をカスケードしているのでパラメータにクラス名を指定している。
on_delete=models.PROTECTは、参照しているデータが存在していたら削除できない指定。
3.応募者情報キー列(key_applicant)
応募者情報(T_Applicant_info)をカスケードしているのでパラメータにクラス名を指定している。
on_delete=models.CASCADEは、参照しているデータが存在していたら一緒に削除される指定。
4.優先順番列(judgment_index)
三つの部を登録する仕様なので、必然的に1~3までとなるので
choicesパラメータをしている。(12行目)
こうする事により、画面側では、1~3のコンボボックスをDJangoが表示してくれます。
5.判定列(judgment)
判定マスタ(M_Judgment)をカスケードしているのでパラメータにクラス名を指定している。
全てのmodelは下記を参照。
https://github.com/MakotoPlus/PycharmProjects3/blob/master/Recruitment/applicantctl/models.py
![Python Django 超入門 [ 掌田津耶乃 ] Python Django 超入門 [ 掌田津耶乃 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/4483/9784798054483.jpg?_ex=128x128)
◆クラス名は下記にしました。
判定マスタ:M_Judgmentクラス
応募経路マスタ:M_Appl_Routeクラス
業務経歴マスタ:M_Work_Historyクラス
部マスタ:M_Departmentクラス
応募者情報:T_Applicant_infoクラス
判定テーブル:T_Judgmentクラス
ER図
◆各列情報を定義するフォーマットは下記となります。
列名 = データ型(データ型に対するパラメータ指定)
データ型、AutoField, ForeignKey, CharField, DateFieldなど様々なものがあります。
詳細は他のサイトでお願いします。
◆全部説明するのもあれなので判定テーブルだけ説明します。
判定テーブル(T_Judgmentクラス)
1.判定テーブルキー列(key_judgment)
プライマリキーで自動で値が割振られる列となります。
2.部INDEX列(key_department)
部マスタ(M_Department)をカスケードしているのでパラメータにクラス名を指定している。
on_delete=models.PROTECTは、参照しているデータが存在していたら削除できない指定。
3.応募者情報キー列(key_applicant)
応募者情報(T_Applicant_info)をカスケードしているのでパラメータにクラス名を指定している。
on_delete=models.CASCADEは、参照しているデータが存在していたら一緒に削除される指定。
4.優先順番列(judgment_index)
三つの部を登録する仕様なので、必然的に1~3までとなるので
choicesパラメータをしている。(12行目)
こうする事により、画面側では、1~3のコンボボックスをDJangoが表示してくれます。
5.判定列(judgment)
判定マスタ(M_Judgment)をカスケードしているのでパラメータにクラス名を指定している。
#判定テーブル
class T_Judgment(models.Model):
#
CONST_JUDGMENT_INDEX = (( 1, '1'), (2, '2'), (3, '3'))
#判定テーブルキー
key_judgment = models.AutoField(primary_key=True)
#部INDEX
key_department = models.ForeignKey(M_Department, null=False, on_delete=models.PROTECT, verbose_name='本部')
#応募者情報キー
key_applicant = models.ForeignKey(T_Applicant_info, null=False, on_delete=models.CASCADE, verbose_name='応募者情報Key')
#優先順番
judgment_index = models.IntegerField(null=False, verbose_name='優先順位', choices=CONST_JUDGMENT_INDEX)
#判定
judgment = models.ForeignKey(M_Judgment, null=True, on_delete=models.PROTECT, verbose_name='面談実施判定')
#更新者
u_user = models.CharField(max_length=100, verbose_name='更新者')
#更新日
u_date = models.DateTimeField(verbose_name='更新日時',auto_now=True)
def __str__(self):
return str(self.key_judgment)
全てのmodelは下記を参照。
https://github.com/MakotoPlus/PycharmProjects3/blob/master/Recruitment/applicantctl/models.py
![Python Django 超入門 [ 掌田津耶乃 ] Python Django 超入門 [ 掌田津耶乃 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/4483/9784798054483.jpg?_ex=128x128)
- ショップ: 楽天ブックス
- 価格: 3,300 円
1.5 アプリケーション作成(DJango 2.2.7) [Django]
経験した事のあるWeb開発だと、概ね作業順序は下記であった。
1.画面レイアウト設計
2.DB設計
3.コーディング
大きな流れは変わりがなさそうだと感じたが、チュートリアルをやった方は
既におわかりだと思いますが、URLの設計も大事そうだったので、今回作業的にはURL設計を追加した。
1.画面レイアウト設計
2.DB設計
3.URL設計(プロジェクト、アプリケーション設計)
4.コーディング
今回のプロジェクト名は、「Recuruitment」 アプリケーション名は、「accounts」、
ユーザ関連のアプリケーション(ログインとかユーザ登録など)もう一つは、「applicantctl」、
応募サイトのアプリケーションの二つ。
※accountsは、Djangoが最初から用意されているユーザ関連のアプリケーションです。
まとめると下記としました。
| プロジェクト名 | Recruitment |
| アプリ名 | accounts |
| ログイン | /accounts/login/ |
| ログアウト | /accounts/logout/ |
| サインアップ | /accounts/signup/ |
| アプリ名 | applicantctl |
| トップ(応募者一覧) | /applicant/list |
| 応募者登録 | /applicant/add/<id> |
| 応募者更新 | /applicant/upd/<id> |
| 応募者削除 | /applicant/del/<id> |
| 書類選考 | /applicant/judgment/<id> |
では、プロジェクトを作成します。
その前に下記を行います。
1. 仮想環境構築
2. Djangoインストール
(過去の記事参照)
3.プロジェクト作成
django-admin startproject Recruitment
4. applicantctlアプリケーション作成
cd Recruitment ← 作成したプロジェクトにディレクトリ移動します。
python manage.py startapp applicantctl ←アプリケーション作成
ディレクトリはこんな感じになります。
5.日本語化
Recruitment\Recruitment\settings.py
(過去の記事参照)
6.アプリケーションの追加
Recruitment\Recruitment\settings.py
14行目 'applicantctl',
#ALLOWED_HOSTS = []
ALLOWED_HOSTS = ['127.0.0.1', 'localhost']
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'applicantctl',
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
7. modelの作成 - DB作成
ちょっとここは飛ばします。
別の記事で書きます。
8. プロジェクトレベルのURL
Django のURL設定は「アプリケーションレベルのURL設定」と
「プロジェクトレベルのURL設定」の2つが必要です。
Recuruitment\Recruitment\urls.py
"""Recruitment URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/2.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('applicantctl/', include('applicantctl.urls')),
]
アプリケーションレベルのURL設定
Recuruitment\applicantctl\urls.py
#Recuruitment/applicantctl/urls.py
from django.urls import include, path
from django.conf.urls import url
from . import views
app_name ='applicantctl'
urlpatterns = [
# ex: /
path('', views.index, name='index'),
path('list', views.index, name='index'),
# ex: /add/
path('add/', views.add, name='add'),
# ex: /add/judgment/1/
path('add/judgment/<int:pk>/', views.add_judgment, name='add_judgment'),
# ex: /upd/1/
path('upd/<int:pk>/', views.upd, name='upd'),
# ex: /delete/1/
path('delete/<int:pk>/', views.delete, name='delete'),
# ex: /judgment/1/
path('judgment/<int:pk>/', views.judgment, name='judgment'),
]
9. URLから呼出されるViewを記載
とりあえず、全て簡易のダミーが文字がされるように作成
Recuruitment\Recruitment\view.py
from django.shortcuts import render
from django.http import HttpResponse, HttpResponseRedirect
from django.contrib.auth.decorators import login_required
# Create your views here.
def index(request):
return HttpResponse("index")
def add(request):
return HttpResponse("add")
def upd(request, pk ):
return HttpResponse("upd %s" % pk)
def delete(request, pk ):
return HttpResponse("delete %s" % pk)
def judgment(request, pk ):
return HttpResponse("judgment %s" % pk)
10. サーバを起動してアクセスしてみます。

![ジャンゴ 繋がれざる者【Blu-ray】 [ ジェイミー・フォックス ] ジャンゴ 繋がれざる者【Blu-ray】 [ ジェイミー・フォックス ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/6914/4547462086914.jpg?_ex=128x128)




